Gamifying workplace wellness
Promoting healthy workplace habits to boost employee satisfaction and productivity
Visual design, usability testing, Passion PROJECT-
4 months
-
1 Graphic Designer, 1 UX Researcher, 2 UI Designers
Context
Employees often spend long hours seated at their desks, leading to fatigue and reduced focus, which can impact their productivity and creativity. While breaks are essential for relieving stress and boosting performance, they are often overlooked or forgotten during busy workdays.
How might we encourage employees to take meaningful breaks to avoid overworking?
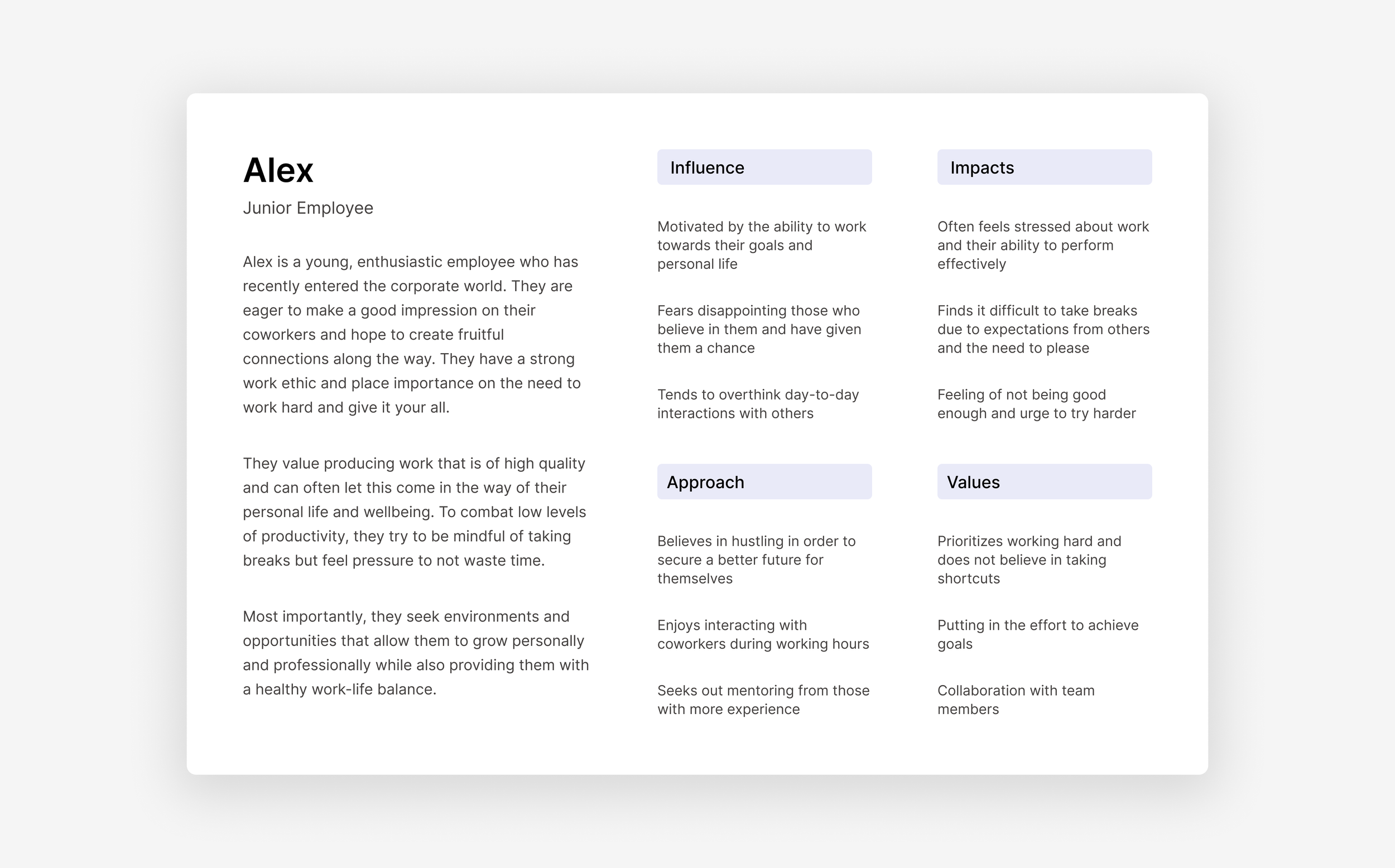
discoveryWho we’re building for
We began by interviewing managers and surveying employees of small-to-medium companies where employee wellness programs were already implemented.
43% hardly took breaks at work
79% felt burned out, stressed or anxious at work
57% preferred to spend their break time alone
Browsing the app stores, we noticed that most products in the health and wellness category focused on habit tracking or personal goal setting. Naturally, such products lacked community-based incentives and relied on individual motivating factors.
“As a hardworking employee, I want to take fulfilling and relaxing breaks so that I can improve my productivity and be my best self at work.”

SolutionRecess takes the hassle out of taking a break.
Users can select from a range of fun and interactive breaks involving nature, creativity, fitness, etc. that encourage them to reconnect with themselves and their surroundings.
By completing these 'quests', they can work towards rewards in the form of coupons that support local businesses and also earn achievements that can be shared with their coworkers.
We designed Recess as a mobile app to encourage users to step away from their desks and fully enjoy the benefits of a break. The name 'Recess' brings back memories of school breaks that boosted focus and creativity—something just as important at work.
brainstormingBrainstorming
Since users want maximum benefits in the shortest time, a smooth user flow was key. The goal was to make finding and completing a quest easy and enjoyable.
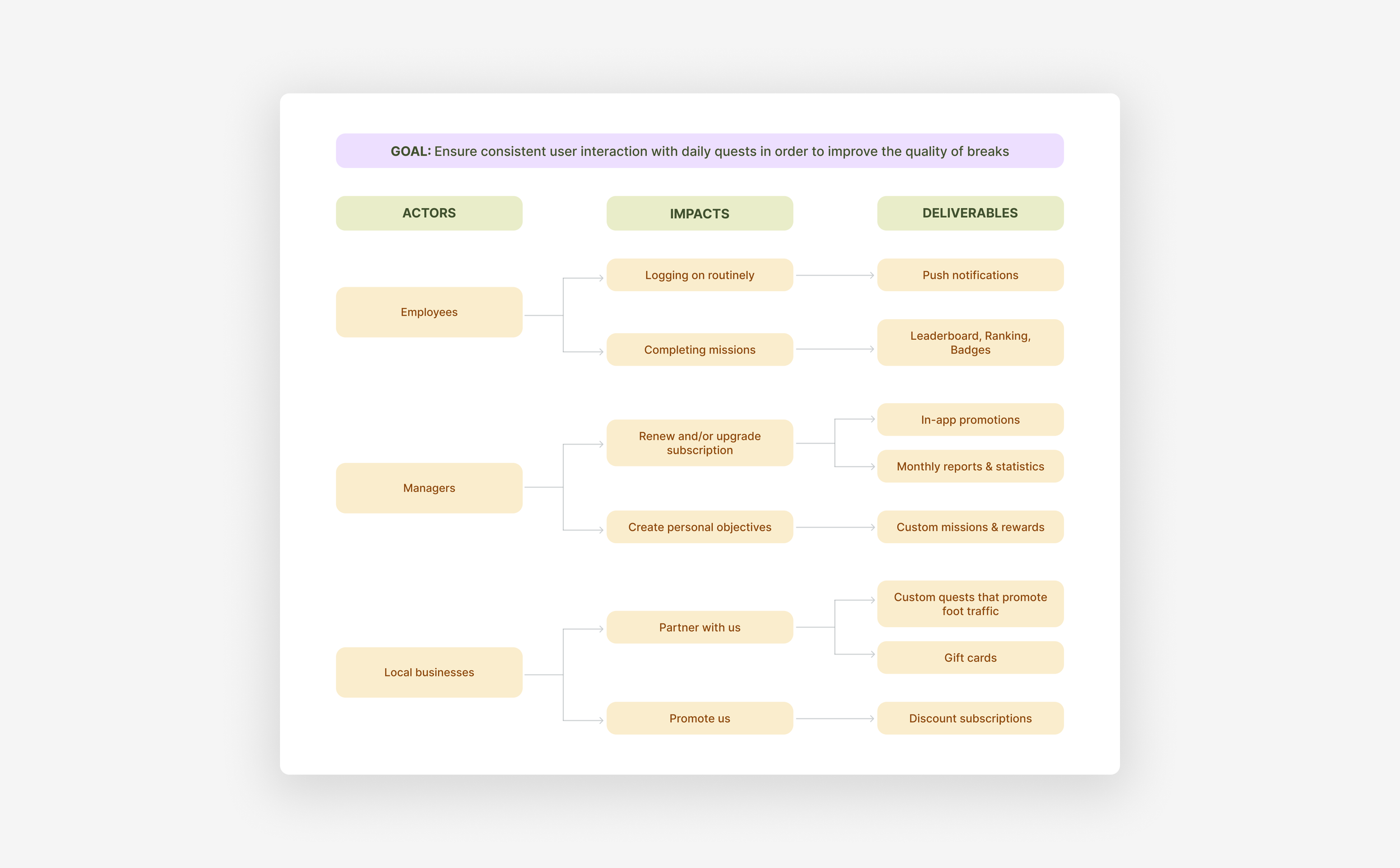
With endless possibilities for product features, we focused on those that aligned with our value proposition, business goals, and user needs. An impact map helped us pinpoint deliverables that would drive meaningful behaviour from key users.

IdeatingIdeating
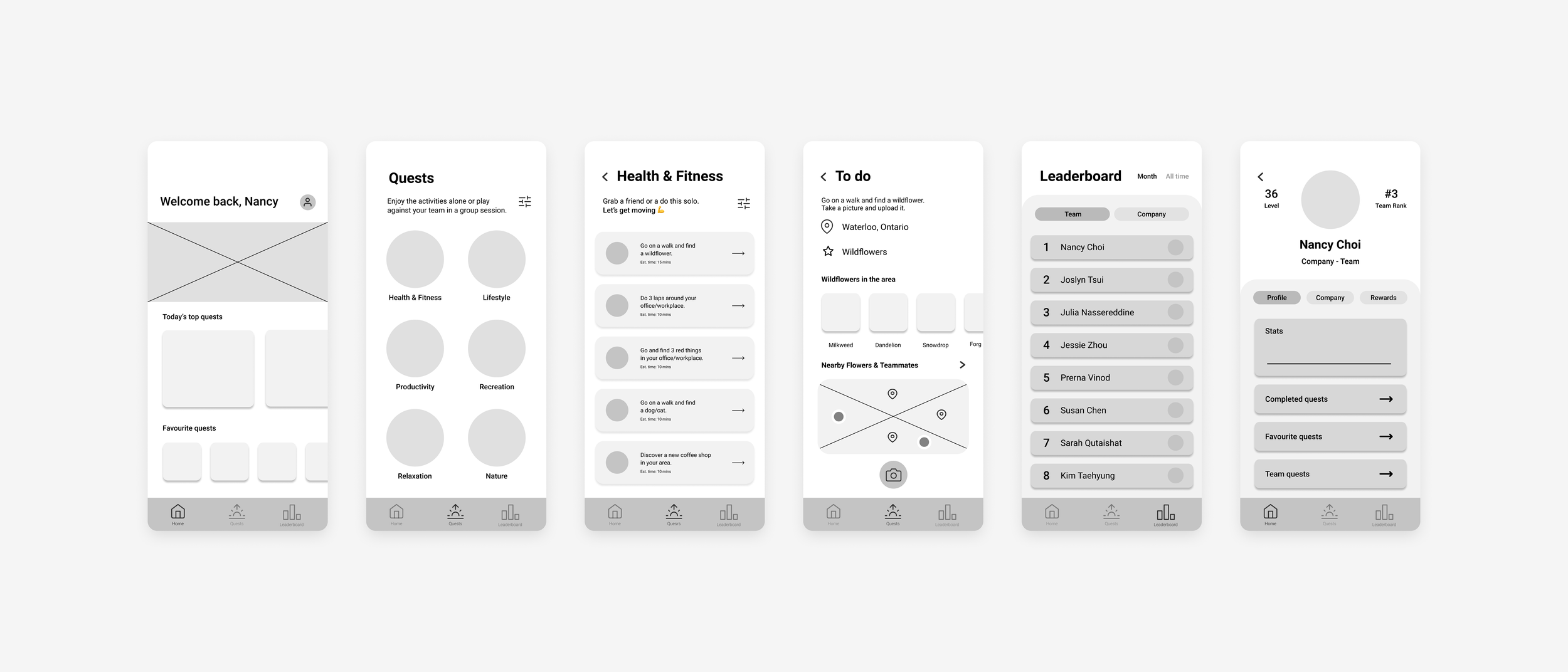
Using insights from surveys, interviews, and competitor analysis, we created low-fidelity wireframes for the key screens users would engage with in the app.

testingDid our users like it?
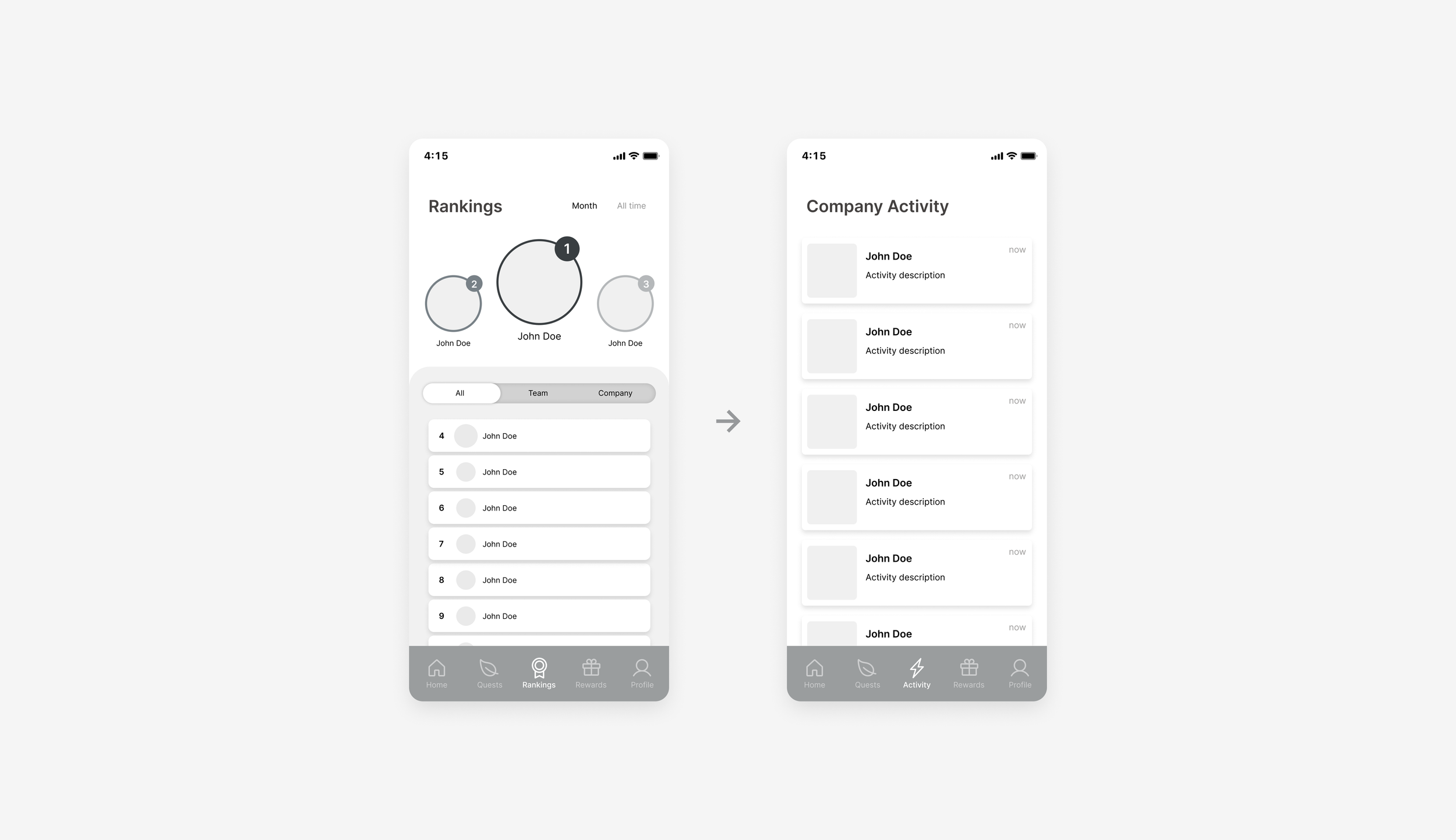
The main feedback we received was to replace Rankings with a more collaborative and friendly way to motivate users to complete quests.
To maintain the community aspect and encourage participation, we introduced an Activity Stream—a feed showcasing what coworkers are accomplishing on Recess.
We also made adjustments to the information architecture in three areas:
Favourite quests was moved to the Quests screen after being frequently overlooked on the Home screen.
Upcoming achievements was added to the Home screen to help guide users in completing specific quests.
Rewards was added to the main navigation due to its role in incentivizing engagement.

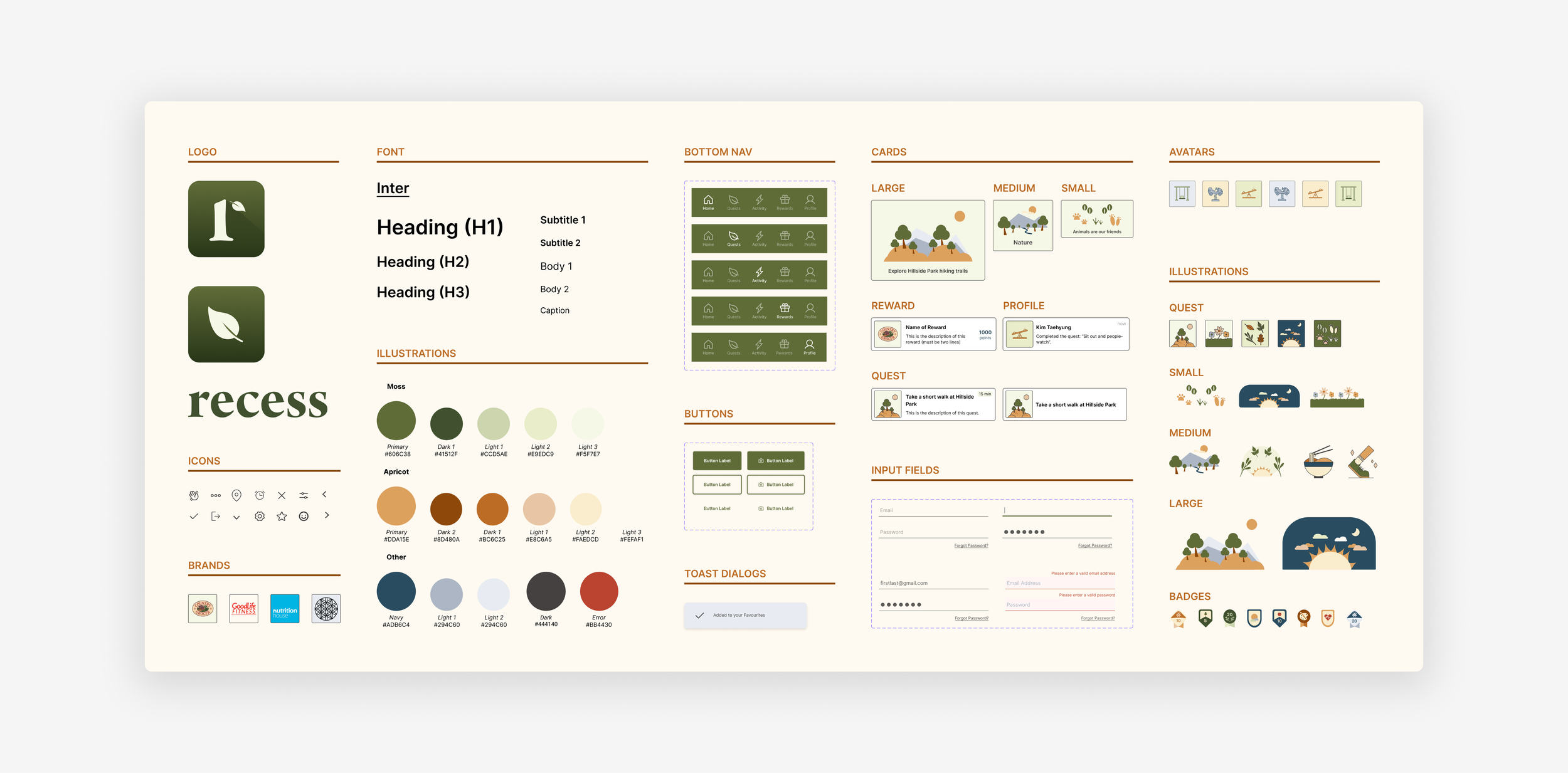
IdeatingBranding
We chose an outdoor theme for Recess, complemented by soft, calming, and balanced colours. The leaf icon, featured in our logo and app, symbolized quests. Additionally, we designed custom illustrations and developed a complete UI kit.

Sprinkling in delight…
I created a loading screen animation featuring our logo and designed graphics for the onboarding flow. I also took charge of writing the copy for these screens.
…and some utility
As I fine-tuned the UI and polished the styling of our screens, I challenged myself to develop some practical, must-have features that enhance the overall user experience. These included:
Inviting coworkers on quests to earn double the points
Filtering quests by benefits and duration
Setting custom reminders to take breaks

The final product
*
The final product *

learningsI now know about
Designing iteratively
User research helps minimize risk and gives us a solid understanding of what to build, but testing with users during iterations uncovers unexpected insights that bring the product closer to meeting user needs.
The delight of animation
To differentiate from other apps and websites, good design can be transformed into great design through simple animations that provide feedback on user actions and enhance the overall experience.
Accounting for unhappiness
When designing, it's common to start by mapping out the ideal user journey. However, it's equally important to consider less optimal paths to ensure a smooth experience, no matter which route the user takes.
